Indivisible SF
The Challenge
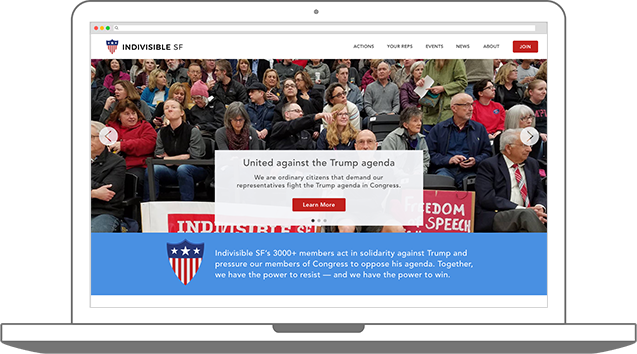
Create an engaging political website to update, guide and motivate volunteers, that looks similar to the national Indivisible website, and can be built with minimal effort by volunteer programmers.
The Solution
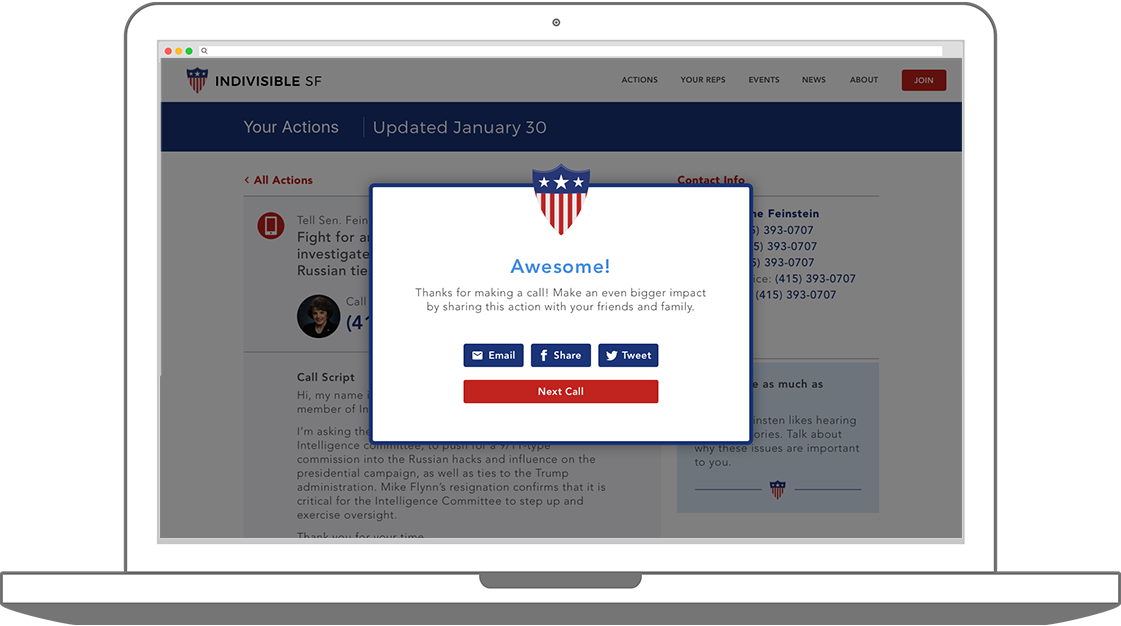
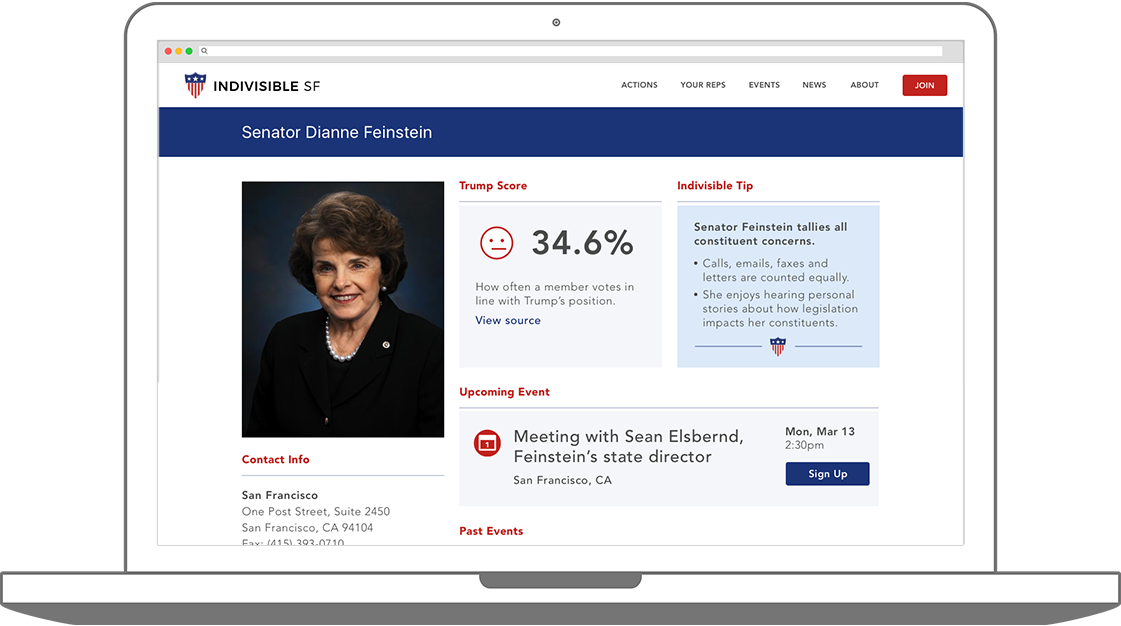
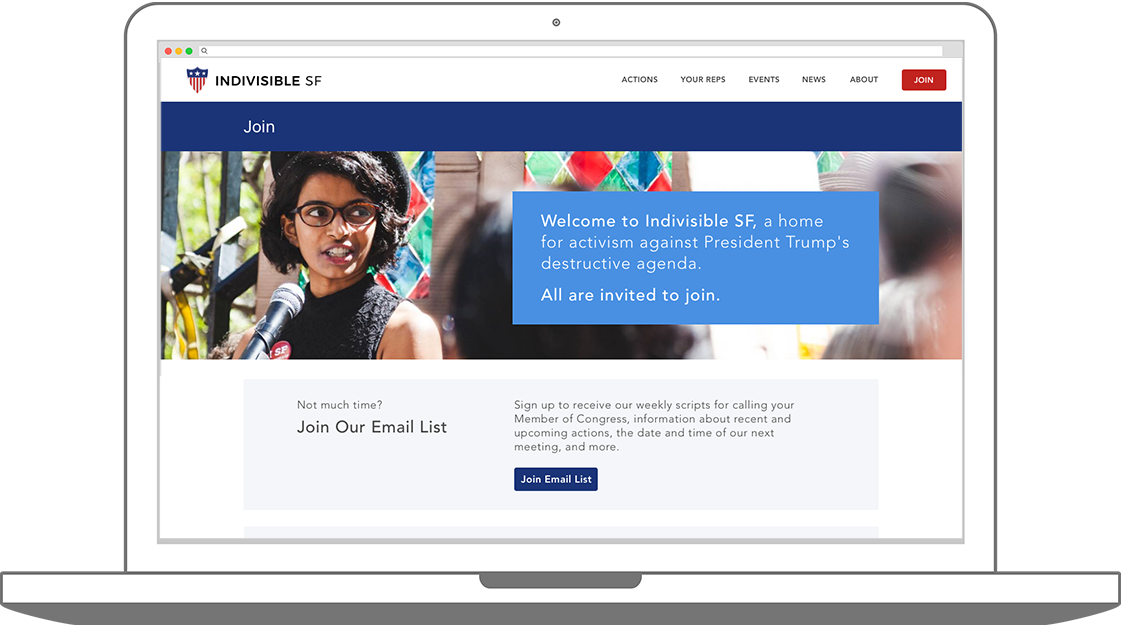
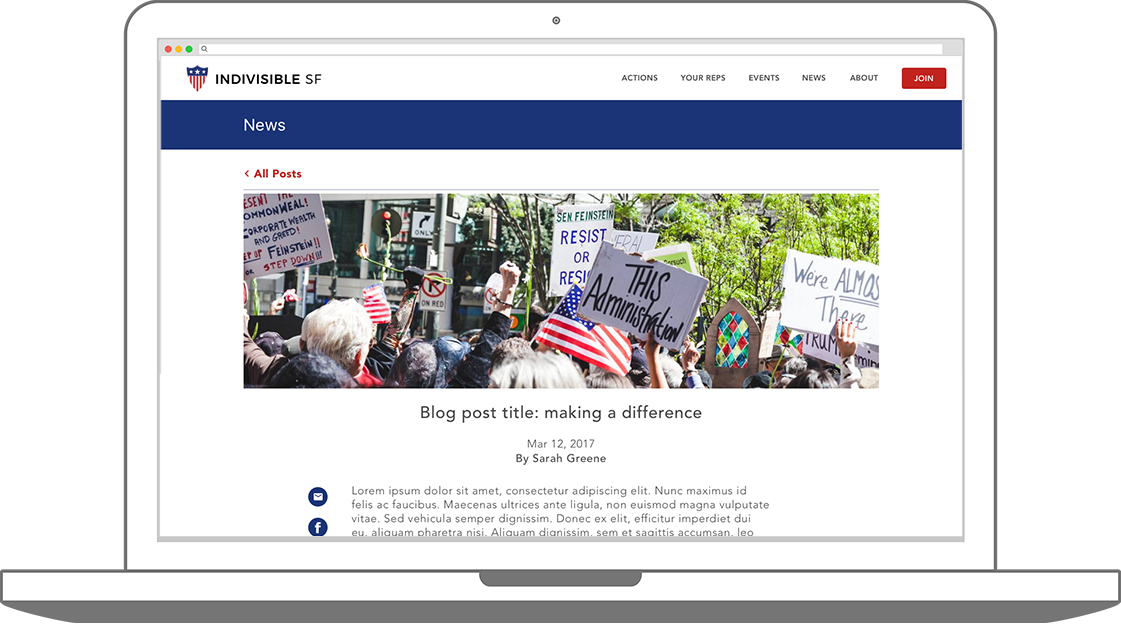
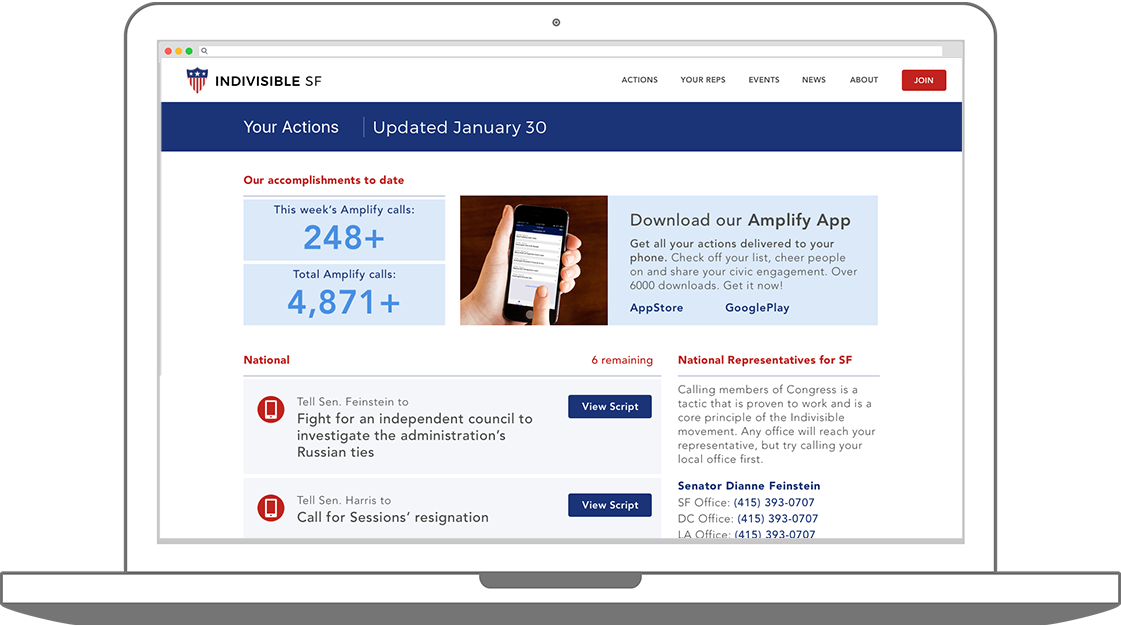
We based the design on bootstrap, using modular elements and layouts whenever possible. The color palette started with cranberry and navy from the national website, and added a bright periwinkle blue. Bold buttons and knocked-out icons emphasize important CTAs and demarcate list items. Montserrat is used in a variety of sizes to distinguish hierarchy without needing additional webfonts.


Design System
The icons, used to indicate events or actions, became a primary visual element. I explored a highly-detailed, colorful style and a 3-dimensional style before settling on a simple, bold, monochromatic style that complimented the buttons.
In the color scheme, a bright periwinkle blue was added to balance the more somber national Indivisible colors of cranberry and navy. I used it at different saturations to highlight the local SF chapter’s efforts and successes.